Atomエディタをインストールした話を記録として残します。
元々は、BloggerのテーマのHTML編集画面が使いにくいので、エディタのインストールを考えました。
普段はサクラエディタを利用していますが、サクラエディタではうまくいきませんでした。
自動インデントが使えれば特にこだわりは無いので、フリーかつ拡張性の高いAtomを使う事に決めました。(インストールしてみた結果、Blogger独自タグがうまく扱われず、自動インデントは使えませんでした。)
Atomエディタのインストール
インストールの目的
BloggerのテーマのHTMLファイルに対して自動インデントを使用したいと考え、新しいテキストエディタのインストールを検討しました。(Blogger独自タグがうまくいかなかった。)
HTMLファイルを編集する際に、インデントを揃える機能と、タグを色分けしてくれる機能を必要な機能と考えました。
Atom、Brackets、Sublime Text、TeraPaを検討した結果、フリーかつ拡張性の高いAtomを使う事に決めました。(インストールしてみた結果、Blogger独自タグがうまく扱われず、自動インデントは使えませんでした。)
Atomエディタとは?
GitHubが開発したオープンソースのテキストエディタです。
カスタマイズ可能なのが特徴です。
インストール方法
インストールは簡単で、手順は以下の通りです。
1.インストールファイルをダウンロードする。
exeファイルは以下のサイトよりダウンロードして下さい。
https://atom.io/

2.ダウンロードしたexeファイルを実行する。
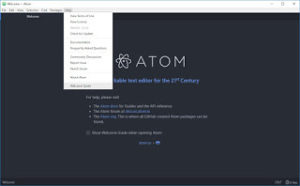
3.インストールが完了するとATOMが自動起動する。
日本語化
Atomをインストールしたので、パッケージをインストールして、日本語化しました。
インストール同様、パッケージ導入は簡単で手順は以下の通りです。
1.Atomを起動する。
2.メニュバーのHelp>WelComeGuideを選択する。

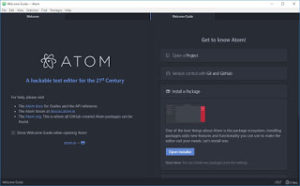
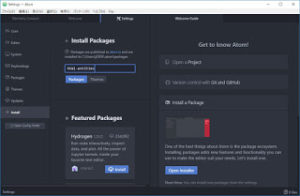
3.Install a Packageを選択し、Open Installerを選択する。

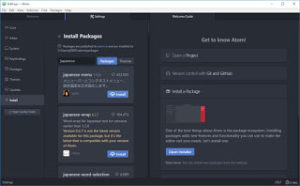
4.左側の上の方に入力欄が表示されるので、「japanese」と入力し、Packagesを選択する。
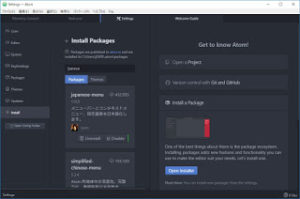
5.パッケージが検索されるので、「japanese-menu」のInstallを選択する。

6.パッケージがインストールされると、表示が日本語に切り替わる。

html-entitiesパッケージのインストール
AtomでHTMLのインデントを揃えるためには、HTML対応のパッケージをインストールする必要があるので、インストールします。
1.Atomを起動する。
2.メニュバーのHelp>WelComeGuideを選択する。

3.Install a Packageを選択し、Open Installerを選択する。

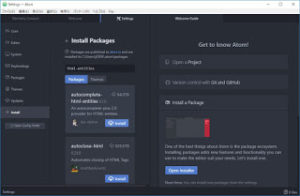
4.左側の上の方に入力欄が表示されるので、「html-entities」と入力し、Packagesを選択する。
5.パッケージが検索されるので、「html-entities」のInstallを選択する。

以上でインストール完了です。早速試してみましょう。
インデント実行結果
当初の目的通り、BloggerのテーマのHTMLのインデントを揃えようとした所、Bloggerのタグが邪魔をしているのか、うまくいきませんでした。
Before
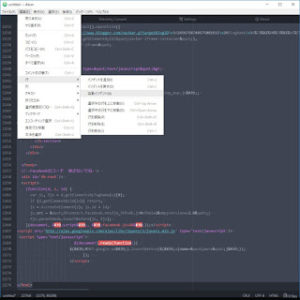
メニューバーの編集>行>自動インデントを選択する。

After
まったく揃いませんでした。

まとめ
BloggerのHTMLファイルは、独自タグの影響でうまくいきませんでした。
通常のHTMLファイルだと、インデントもきちんと揃います。
目的を達成する事は出来ませんでしたが、Atomは拡張性が高いので、プログラミングでも使ってみようと思います。



コメント